One of the best ways to learn what works and what doesn’t work when it comes to UI and usability is to look at as many samples as possible, testing out pages and evaluating how certain elements are being treated.
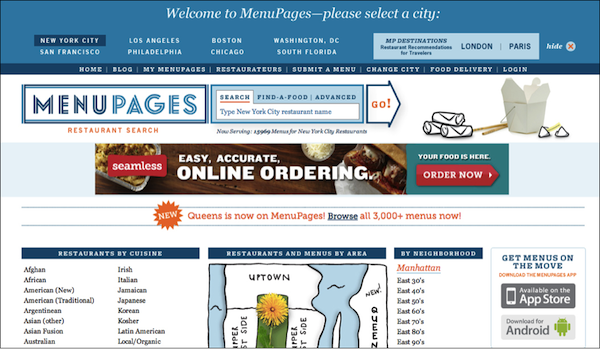
This usability tip begins with a look at Menu Pages, a very resourceful and well-known site allowing users to view restaurant menus online based on location, cuisine, and other criteria.
I often use their site but the first time I visited it, I was not able to immediately locate their search function. Here are a few reasons why:
- Banner style design. The search function is nearly attached to the main logo and has a very similar border color, which makes the entire area appear as one continuous graphic element. In addition, while the entire content area of the site is on a white background, the search function has a blue background, which makes it appear more as a graphic and less as a functional element.
- Placement. Typically, the search function is found at the top right corner of pages, unless used as a main navigational site element is usually in the top-center area and presented larger to serve as a main entry point to the site. In this case, the search appears to be centered but because of its close proximity to the logo, and its small size (which you normally would see on the top right) it is difficult to find it and identify it as a main site function.
- Button design. Buttons should look like clickable elements and stand out enough for users to find them in a quick page scan. The Go button on the search function is too flat and does not look like a clickable element. Its shape adds to the overall banner style design of the top area and its colors don’t stand out enough against the site’s color palate.
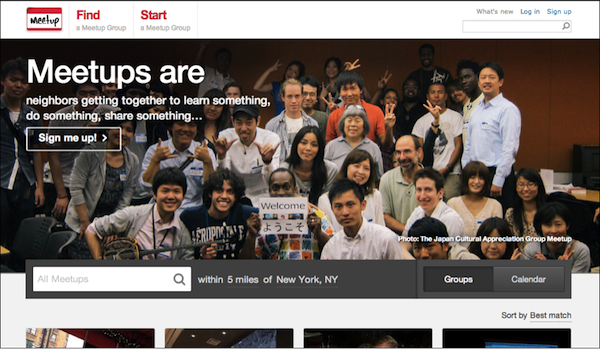
By comparison, have a look at Meetup’s search function, which serves as a main entry point on the site, and is therefore is placed at the center of the screen overlapping their main brand banner. Its size, placement and color nearly guarantee that users will be able to locate it immediately and recognize that it’s a main navigational element.
Further, just to make sure to cover all ends, they placed another search function at the top right corner of the page (consistent on all their pages). The only enhancement I would recommend in this case is an actual search button as some users might feel confused and not know to click on the search icon or simply press enter to initiate the search.
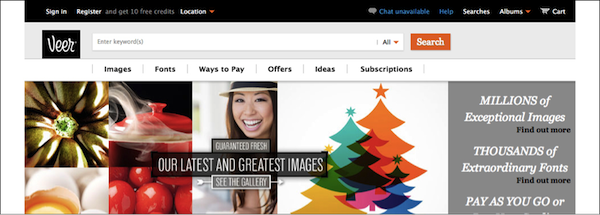
Veer’s search function also serves as a main navigational element for the site. Its top placement, although not exactly centered, spans over nearly the entire area and is easy to locate. The clean white input field over a light gray background color combined with the bright orange Search button makes the overall area appear as a functional form, which immediately calls for action.
Share your screenshots of search fields done right and gone wrong on Twitter, Facebook, or Google+ using the hashtag #SearchForSearch. Include a brief explanation of why your example engages or fails to. We’ll add our favorite submissions to the gallery below.